Responsive Design ist heute allgemeiner Standard. Dabei fehlt vielen Teams aus Konzeptern, Designern, Entwicklern und Projektmanagement noch der ideale Prozess schnell zum finalen Design für die verschiedenen Screengrößen zu gelangen und dem Kunden eine Vorstellung der fertigen flexiblen und dynamischen Webseite zu vermitteln. Im think moto Sommerworkshop sind wir dem idealen Prozess für uns und …
All posts in Development

Brand new forms mit Typeform
Web-Standards haben sich in den letzten Jahren, dank der Verwendung von HTML5 und CSS3 bei modernen (und mobilen) Browsern, sehr schnell entwickelt. Trotzdem sind Formulare immer noch ein schwarzes Loch: ihre Anpassung an ein Corporate Design kann wegen Crossbrowsing sehr aufwändig und problematisch sein. Auch wenn man dies schafft, Online-Formulare können sehr langweilig sein, besonders …

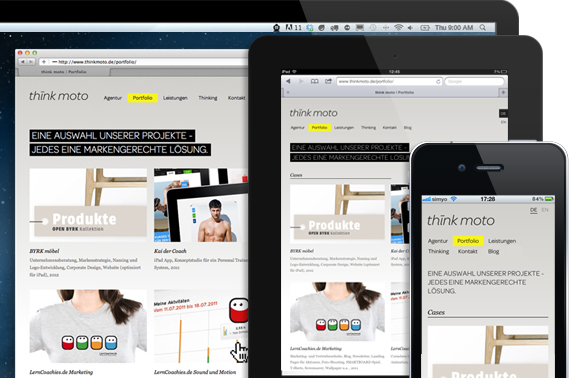
Wir sind Responsive!
Ein technischer Relaunch unserer Webseite ist online! Wir haben die Inhalte und Bilder ein wenig überarbeitet, vor allem aber die Performance optimiert und ein ganz neues Responsive Design umgesetzt. Im Blog haben wir schon über Web-Apps und Native-Apps geschrieben und auch darüber wie wichtig HTML5 und CSS3 für diese sind. Aber mit der Verbreitung von Smartphones und …

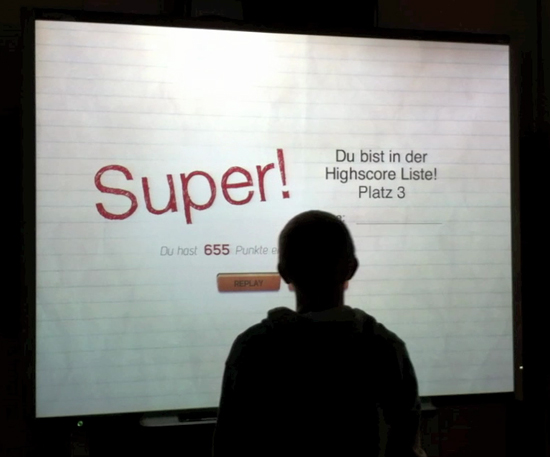
LernCoachies SMART-Board Spiel
In dieser Woche war das think moto Team auf der Didacta 2012, die vom 14. bis 18. Februar auf der Deutschen Messe in Hannover stattfindet. Wir haben für Cornelsen, anlässlich der Bildungsmesse Didacta, das „LernCoachies in the Box“ Videospiel umgesetzt, das auf einem SMART-Board, einem interaktiven Whiteboard, am Verlags-Stand läuft. Im Spiel müssen die SpielerInnen …

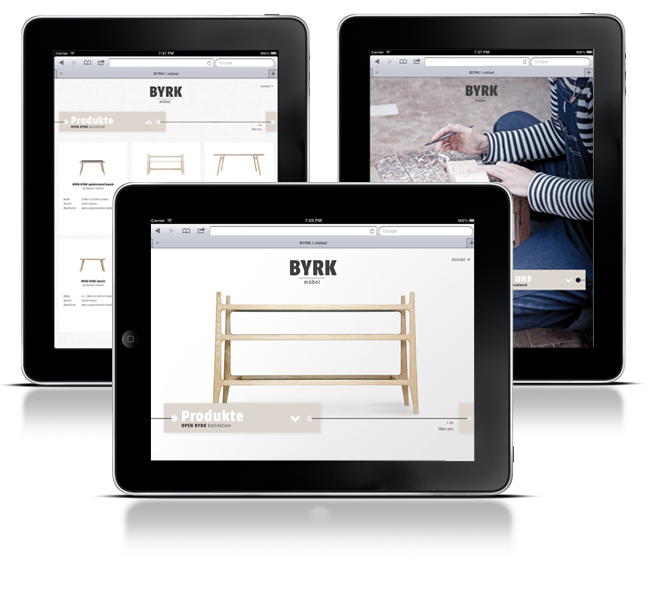
Online Offline Branding für BYRK möbel
Wir freuen uns, pünktlich zur Kölner Möbelmesse ging die Seite von BYRK Möbel online! Wir haben die Jungs von BYRK gestalterisch aber auch unternehmensstrategisch begleitet, d.h. einen Markennamen entwickelt, Markeantribute definiert und über das Corporate Design und die Bildwelt hinaus eine Website entwickelt. Schaut mal rein und macht euch ein Bild von der neuen jungen …