Gastbeitrag von Tim Büsing Tim Büsing ist Creative Director bei der Digitalagentur Reactive in Sydney. Er ist Redakteur bei Adverblog, einem der Top 30-Blogs über digitales Marketing und Werbung und schreibt zudem für AustralianInFront, Reactive blog und seinen eigenen Blog Between 0 and 1. Außerdem unterstützt Tim die Ausbildung in Digital-Design zum Beispiel an der …
All posts in Responsive Design
This category contains all our articles on responsive design.

Flat Design war gestern! Nix da!
Das „Webdesign 2013“ war geprägt von Begriffen wie Flat Design, Mobile First, Parallax Scrolling und Responsive Design. Wer heute noch meint er ist innovativ, weil er im Designprozess an die Anpassung des Designs an alle Geräte denkt, der hat vielleicht noch nicht den folgenden Artikel zum Thema „Webtrends 2014“ gelesen. Flat Design und Mobile First …
Slideshare: Responsive Web Design
Responsive Design ist heute allgemeiner Standard. Dabei fehlt vielen Teams aus Konzeptern, Designern, Entwicklern und Projektmanagement noch der ideale Prozess schnell zum finalen Design für die verschiedenen Screengrößen zu gelangen und dem Kunden eine Vorstellung der fertigen flexiblen und dynamischen Webseite zu vermitteln. Im think moto Sommerworkshop sind wir dem idealen Prozess für uns und …

Responsive Design – Eine Linkliste
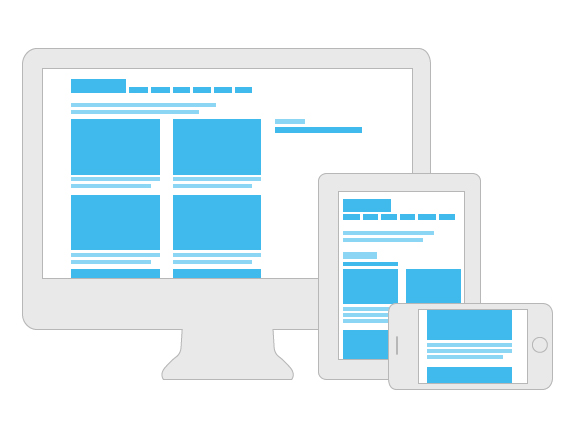
Das Thema Responsive Design wurde auf Brandnewthinking.de bereits aus unterschiedlichen Perspektiven besprochen. Vom Mobile First Ansatz über die Diskussion native vs. web, bzw. Apps oder Web Apps bis hin zu technischen Aspekten oder aus UX-Sicht.

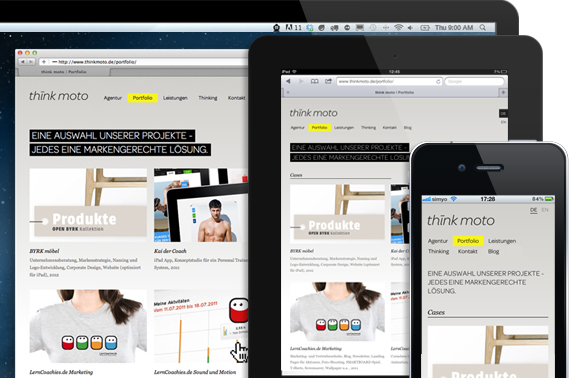
Wir sind Responsive!
Ein technischer Relaunch unserer Webseite ist online! Wir haben die Inhalte und Bilder ein wenig überarbeitet, vor allem aber die Performance optimiert und ein ganz neues Responsive Design umgesetzt. Im Blog haben wir schon über Web-Apps und Native-Apps geschrieben und auch darüber wie wichtig HTML5 und CSS3 für diese sind. Aber mit der Verbreitung von Smartphones und …
