The first of a new series of Meetups We had a blast at our Conversational Experience Meetup in Berlin yesterday! Networking, meeting new people, gathering fresh and innovative ideas and perspectives. While website-based online commerce and customer service have reached their limits, Conversational Commerce opens up entirely new, more human-centric opportunities for businesses. Getting ready …
All posts in Reviews

re:publica TEN — recap
Zum zehntem Mal öffnete die re:publica dieses Jahr Anfang Mai ihre Türen. Über 8000 Besucher kamen und im Programm fanden sich mehr als 770 Sprecher auf 17 Bühnen. Die rpTEN hatte dieses Jahr das einfache wie griffige Motto TEN-NET, und so fand sich eine große Auswahl an Themen, von Virtual Reality, über Industrie 4.0 und …

Usability – Zwischen Gewohnheit und Identität
Im Schwerpunktthema der aktuellen Ausgabe beleuchtet der Designreport das Thema Usability: Was bedeutet dieses „Versprechen der Einfachheit“ für die zahlreichen Bereiche unseres Lebens in denen der Fortschritt die physische und digitalen Welt aktuell verschmilzt? Diese und andere Entwicklungen stellen neue Anforderungen an die Usability von Automobilität, Wohnen und Gesundheit. Auch der Designprozess muss sich neuen …

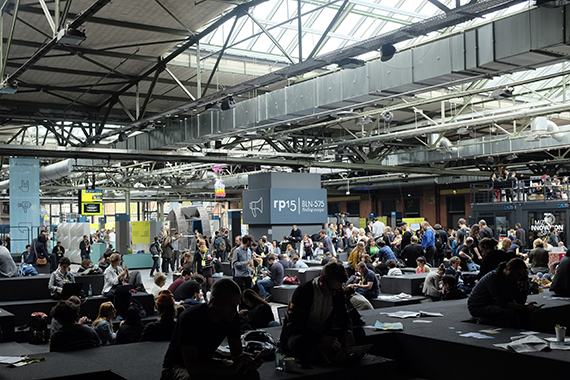
Von Netzkultur bis Raumfahrt — Das war die re:publica 2015
Es ist wieder Mai und das heißt mittlerweile zum neunten Mal: re:publica! Unter dem Motto „Finding Europe“ luden die Organisatoren rund 450 Vortragende und über 6000 Gäste in die Station in Berlin Kreuzberg. Dabei ging es neben dem Thema Netzpolitik, um Netzkultur, Geflüchtete und deren Leben in Deutschland, Technologie und sogar Raumfahrt. Auf mehr als …
Beiträge von Marco Spies in der form und in der PAGE
Und wieder sehr erfreuliche Nachrichten: Ein paar Beiträge von Marco wurden kürzlich in den Design-Fachzeitschriften form und PAGE veröffentlicht! Nachfolgend geben wir einen kleinen Überblick über die Themen.

Beiträge von think moto in »Marke und digitale Medien«
Im Buch »Marke und digitale Medien – Der Wandel des Markenkonzepts im 21. Jahrhundert« haben die beiden Herausgeber Stefanie Dänzler und Thomas Heun zahlreiche Beiträge von Wissenschaftern und Praktikern zur Entwicklung und Führung von Marken im digitalen Zeitalter gesammelt. Marco Spies und Carsten Totz befinden sich ebenfalls unter den Autoren, die ihre Gedanken und Erfahrungen …

KIKK – The state of play
„The state of play“ – unter diesem Motto startete letzte Woche das New Media Festival KIKK in Belgien und schrieb sich damit auf die Fahne, uns die wichtigsten Projekte der Design- und Medienwelt zu präsentieren und uns vor allem zum Spielen zu animieren. Zu sehen gab es eine Reihe namhafter Speaker wie Onformative, Adam Magyar, …

Leider geil…
Um es vorwegzunehmen: ich finde „Supergeil“, den neuen EDEKA Spot (ja, so nenn ich das mal) schon ziemlich geil. Ich bin aufgewachsen mit EDEKA. Meine Großeltern besaßen einen kleinen Tante-Emma-Laden in dem Dorf, in dem ich aufwuchs. Es war toll. Es gab Süßes und Limonade und Comics und immer wenn Kundschaft kam, klingelte es im …