GRUNDLAGEN
Augmented Reality
Projektion virtueller Objekte auf die reale Welt in Echtzeit. Kompatibel mit modernen Smartphones oder AR-Headsets wie Microsoft Hololens.
Augmented Virtuality
Projektion realer Objekte auf eine virtuelle Welt. Benötigt VR-kompatible Headsets wie HTC Vive oder Oculus Rift.
Virtual Reality
Simulation und Darstellung virtueller Objekte in stereoskopischen Bildern. Erwirkt räumlichen Effekt, indem die Augen des Nutzers separat bespielt werden.
Mixed Reality
Überbegriff für sämtliche Technologien, die sich zwischen der unverfälschten, echten Welt und der komplett virtuellen Realität befinden (z.B. Augmented Reality oder Augmented Virtuality).
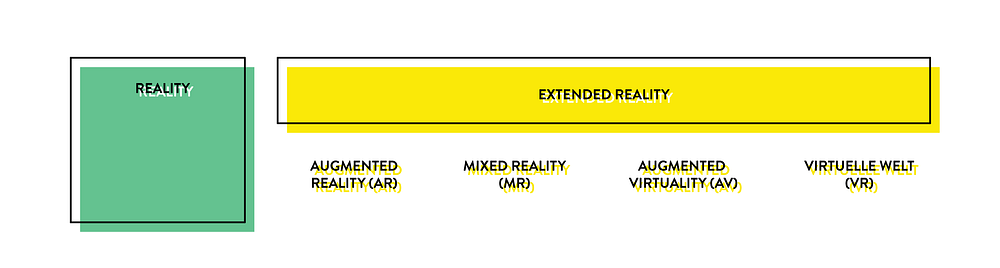
Reality-Virtuality-Kontinuum
Das Reality-Virtuality-Kontinuum zeigt die unterschiedlichen Stufen im Übergang vom realen Raum zur vollständig virtuellen Umgebung.

HARDWARE & TECHNOLOGY
Eye Tracking
Erfassen und aufzeichnen der Blickbewegungen einer Person.
Head Tracking
Head-Tracking bezeichnet ein Verfahren zur Erfassung der Position, Lage und Bewegungen des Kopfes, um eine dem Blickwinkel entsprechende Darstellung bereitzustellen oder eine andere mit dem Kopf erfolgende Steuerung zu ermöglichen. (wikipedia)
HMD — Head-Mounted Display
Ein Head-Mounted Display ist ein auf dem Kopf getragenes visuelles Ausgabegerät, das an einem Computer erzeugte Bilder auf einem augennahen Bildschirm darstellt oder durch virtuelle Netzhautanzeige direkt auf die Netzhaut projiziert (z.B. HTC Vive, Oculus Rift, Microsoft Hololens).(wikipedia)
Holophonic Sound
Räumliches Audiowiedergabeverfahren mit dem Ziel, virtuelle, akustische Umgebungen zu schaffen. Der erzeugte Sound kann so zur räumlichen Orientierung in einer Szenerie dienen.
HUD — Head up Display
Anzeigesystem, bei dem der Nutzer seine Kopfhaltung bzw. Blickrichtung beibehalten kann, weil die Informationen in das Sichtfeld projiziert werden. Bekanntes Navigationselement aus der Steuerung von Computerspielen oder modernen Flugzeugen.
IMAGING
Photogrammatische Konstruktion
Ein 3D-Objekt oder Environment wird auf Basis einer Vielzahl von Fotografien aus unterschiedlichen Perspektiven (3d-Scan) in einem 3D-Programm ohne Modelling automatisch erzeugt.
Stereoskopie
Erzeugung räumlicher Bilder mit Hilfe von zwei konventionellen Bildern, welche eine Szene aus leicht abweichenden Betrachtungswinkeln zeigen.
FEEDBACK & USER GUIDANCE
Haptical Feedback / Rattle
Haptisches Feedback eines Gerätes, z.B. Rüttler an einem Controller.
USER EXPERIENCE & USER INTERFACES
Contentlayer / Screen Space
Von der Szenerie entkoppelte Flächen, welche zusätzliche Informationen bereit halten können.
Diegetic UI
Positionierung des User Interfaces sowohl in der räumlichen Umgebung, als auch im Bezug auf Kontext und Setting der Applikation.
Fuse Button
UI-Elemente die einen visuellen Countdown auslösen, wenn der User sie für eine definierte Zeit fokussiert hat. Ersetzt ein direktes Feedback wenn der User keine Möglichkeit hat eine Aktion an einem Button oder Hotspot mittels eines Controllers oder physischen Buttons am Viewer auszulösen.
Gaze Selection
Die Auswahl von UI-Elementen mit Hilfe der Blickführung, bzw. der Kopfbewegung.
Hotspot/Hotspot mit Label
UI-Element das an ein Objekt der Szenerie gekoppelt ist.
Hotspot-Menu
Zusätzliche Navigationsebene in einem Hotspot.
Hotspot-Area
Sensitiver Bereich in dem ein Hotspot aktiviert wird.
Hover
Visuelles/auditives/haptisches Feedback wenn das Reticle ein UI-Element aktiviert.
Reticle
Entspricht dem Mauszeiger in einem konventionellem Interface. Wird entweder durch Kopfbewegung, Gesten oder Controller gesteuert.
Spatial UI
Positionierung des User Interfaces in der virtuellen oder realen räumlichen Umgebung (z.B. als Projektion an Wänden).
INTERACTIONS
360° Bild/Video
Entsprechen Kugelpanoramen. Kugelpanoramen oder sphärische Panoramen sind Panoramabilder, bei denen sämtliche Blickwinkel wiedergegeben werden, die von einem Standpunkt aus sichtbar sind. Auf solchen Fotografien wird also ein Bildwinkel von 360° in der Breite und 180° in der Höhe wiedergegeben. (wikipedia)
Immersion
Beschreibt den Effekt, welche den Nutzer einer virtuelle Umgebung diese als real empfinden lässt. Ist der Grad an Immersion besonders hoch, wird auch von ‘Präsenz’ gesprochen.
Position Tracking
Erfassung der Position, Lage und Bewegungen eines Körpers im Raum.
Transporter/Teleport
Hotspot der zu einem Ortswechsel innerhalb der Applikation führt.
VR Video
Stereoskopisch aufgenommenes 180° oder 360° Video, welches dem Nutzer erlaubt, sich umzuschauen.
DESIGN
Context Design
Design im Bezug auf den aktuellen Kontext des Nutzers (z.B. Ort, Aktivität, Zeit) um nutzerfreundlichere Ergebnisse zu erzielen.
equirectangular
Rückübersetzung eines Kugelpanoramas in ein zweidimensionales Bild. Equirectangulare zweidimensionale Bilder bilden in der vertikalen Bildachse 180° Bildwinkel ab. Das Bild einer den Standpunkt umgebenden virtuellen Kugel wird auf eine Fläche projiziert.
First Person Design
Das Prinzip, den Nutzer als Gestalter der Applikation nicht zu führen. Der Nutzer soll frei sein, die Möglichkeiten selbst auszutesten und Entscheidungen selbstständig zu treffen.
Non-narrative Design
Das gewollte Fehlen einer Story innerhalb einer Applikation. Der Nutzer soll stattdessen eine eigene Story entwickeln können.
Skeuomorphismus
Das Anlehnen von visuellen, auditiven oder haptischen Elementen an reale Objekte/Prozesse.
ENVIRONMENT
Field of View
Das Blickfeld, der Bereich einer Szene, den der Nutzer zu jedem gegebenem Zeitpunkt sehen kann.
think moto hat die erste umfangreiche Pattern Library für einen führenden Deutschen Automobilhersteller entwickelt. Mehr dazu erfahren Sie unter www.thinkmoto.de oder in der Neuauflage des Standardwerks zur digitalen Markenführung. Branded Interactions — Lebendige Markenerlebnisse für eine neue Zeit von Marco Spies und Katja Wenger erscheint im September 2018 im Hermann-Schmidt-Verlag.